CSc 050: Transparent Pictures


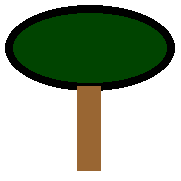
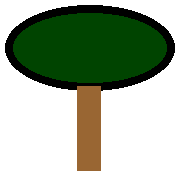
Take a look at the two pictures above. Because web page pictures are always
rectangular in shape, most pictures will have extra background "white" space
(like the above tree on the left.) This may detract from your chosen web
page background, whether it be a "wallpapered" background like those
obtained via a background pattern or a
color background like the blue one I've chosen
for this page.
The tree on the right gets rid of this extra white space by making all of the
white color of the picture transparent. This allows the web page
background to show through any part of the picture which is white.
You can do this too by changing a picture to make a certain color of it
transparent.
Using Photoshop to make transparent pictures
In the Union public labs, Adobe Photoshop can make transparent images for both PC and
Mac users. Once Photoshop is running, follow these steps:
- Open up your picture (File menu, Open... command)
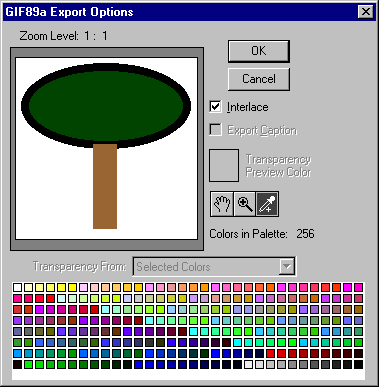
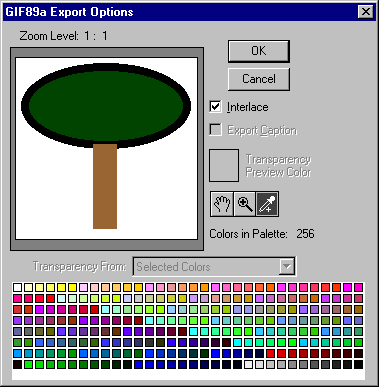
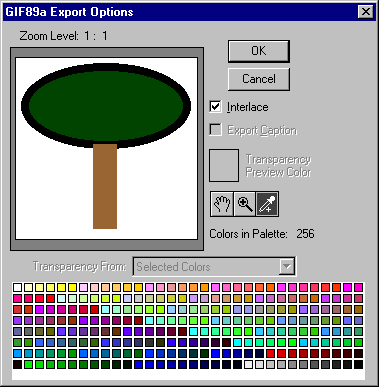
- Go to File menu, Export submenu, GIF89a Export. You'll
get the dialogue box shown below.

- Use the eyedropper tool to select which color(s) in your picture should
be transparent. Press OK to save your file.
After saving your picture, the selected color will be
transparent and your picture should look better on your page. If you
happened to save it under a different name, remember that you'll have to
change the <IMG> tag in your HTML file too.
Other Tools for Transparency
Photoshop is overkill if all you want to do is make a picture transparent.
If you want to accomplish the same thing at home and you don't have
Photoshop, there are several tools available on the Internet. For PCs,
Lview Pro is a good shareware graphics program. It's avalable from the
Lview Pro Web Page.
Back to Tutorial Index